DeddyCamp.com |
- Cara Membuat Horizontal Menu Dropdown
- Artikel Terkait Dengan Fungsi Scroll
- Pasang Blogger Sitemap Ke Google Webmaster
- Tips Mempromosi Blog Anda
- Pasang Iklan Dalam Postingan
- Free Web Directory for Your Blog
- Pasang Iklan di Bawah Postingan Blog
- Mengganti Domain Blogspot Menjadi CO.CC Gratis
- Free Domain CO.CC
- Mengganti Background Dengan Gradient Image
- Mengganti Background Blog Dengan Gambar
- Disable Klik Kanan ( Right Click )
- Kotak Sidebar Terpisah
- Membuat Background Pada Postingan
- Membuat Link Download
- Memasang Comment Count Di Blog
- Upload File di Ziddu Dapat Dollar
- Mengubah Blog Nofollow Menjadi Dofollow
- Cara Kerja untuk menghasilkan uang di PTC
- Garis Melengkung Pada Kolom
- Cara Membuat Artikel Terkait
- Membuat Label Cloud Berputar
- Cara Membuat Tabel
- Kotak Postingan Terpisah
- Cara membuat Label Cloud
| Cara Membuat Horizontal Menu Dropdown Posted: 10 Jun 2010 02:58 AM PDT Lagi-lagi tulisan lama saya angkat kedalam blog saya, sebenarnya saya agak malas menulis postingan ini, karena cukup panjang kode HTML-nya, tapi berhubung saya lagi moodnya untuk ngetik ya sekalian aja posting, hhehhe. Menu ini cukup panjang dan berhubungan dengan template, jadi saya sarankan untuk membackup template anda terlebih dahulu sebelum mencoba tutorial ini. Sepertinya saya terlalu panjang lebar ya, baiklah langsung saja kita menuju TKP. 1. Login ke Blogger. 2. Klik Tata Letak. 3. Klik Edit HTML. 4. Backup template anda terlebih dahulu, silahkan klik Download Template Lengkap. 5. Contreng Expand Widget Template. 6. Cari kode </b:skin> dan letakkan kode berikut sebelum kode </b:skin> .jqueryslidemenu{ 7. Kemudian letakkan kode berikut sebelum kode </head> <!--[if lte IE 7]> 8. Cari kode yang mirip seperti ini <div id='header-wrapper'> kenapa saya bilang cari yang mirip, karena setiap template mempunyai karakter yang berbeda-beda dan tulisan yang saya tandai dengan warna merah adalah judul blog anda. 9. Kemudian letakkan kode berikut tepat setelah kode diatas <div class='jqueryslidemenu' id='myslidemenu'> 10. Setelah itu Simpan Template anda. Kira-kira seperti itu kodenya, untuk yang saya tandai dengan tanda '#' anda ganti sendiri dengan url yang anda inginkan. Oke Bro, Selamat mencoba | |||||||||||||||||||||||
| Artikel Terkait Dengan Fungsi Scroll Posted: 08 Jun 2010 07:51 PM PDT Pembahasan saya kali ini sebenarnya sudah lama di dunia per blogger an, tapi ga ada salahnya saya coba berikan buat sobat blogger pemula. Postingan sebelumnya, saya sudah pernah menulis tentang cara membuat artikel terkait atau related posts. Nah, sama saja dengan yang itu, tapi akan saya tambahkan scroll down menu pada artikel terkaitnya. Ga usah panjang lebar ya, langsung aja menuju lokasi. 1. Buka Blogger, login dengan ID anda tentunya. 2. Kemudian klik Tata Letak 3. Pilih Edit HTML. Lagi - lagi berhubungan dengan template, jadi saya sarankan untuk membackup template anda terlebih dahulu. 4. Tambahkan kode berikut ini tepat dibawah <data:post.body/> Jika sebelumnya anda sudah pernah menggunakan artikel terkait, hapus saja dulu kode artikel terkait yang lama milik anda. Dan jika anda sudah menggunakan read more, anda akan menemukan 2 kode <data:post.body/> 5. Letakkan kode dibawah ini setelah kode <data:post.body/> yang pertama. <b:if cond='data:blog.pageType == "item"'> 6. Setelah itu, letakkan kode berikut ini diatas kode ]]></b:skin> .rbbox{border: 1px solid rgb(192, 192, 192);padding: 5px; 7. Simpan Template. Semoga berhasil ! Jika ada pertanyaan jangan sungkan - sungkan tanya ke saya di kolom komentar, kalau saya sempat akan saya balas. Terima kasih telah membaca artikel - artikel saya. Selamat Mencoba | |||||||||||||||||||||||
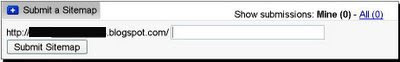
| Pasang Blogger Sitemap Ke Google Webmaster Posted: 08 Jun 2010 07:37 PM PDT Pada dasarnya tujuan semua blogger rata - rata hampir sama, yaitu SEO dan Backlink. Untuk urusan search engine, memasang meta tag dan penggunaan keyword yang benar adalah salah satu cara agar blog kita menjadi yang terbaik di mesin pencari. Banyak hal yang terjadi pada blogger pemula, mereka lupa atau tidak tahu caranya agar blog lebih cepat terindeks oleh google. Bagaimana bisa menjadi blog terbaik jika hal seperti ini saja tidak tahu. Sedikit berbagi, saya akan menjelaskan salah satu cara agar blog kita cepat terindeks oleh google dengan mudah dan cepat, yaitu dengan cara memasang sitemap webmaster ke blog kita. sekali lagi mohon maaf jika postingan saya kali ini agak basi, karena artikel saya ini hanya untuk blogger pemula yang benar - benar baru dalam dunia persilatan. Langsung saja pada tujuan utama. silahkan anda buat account gmail terlebih dahulu, tapi biasanya sudah pada punya ya, kan sudah punya blog. 1. Silahkan login ke Google Webmaster dengan account anda. 2. Pada halaman depan, klik tombol Add a site. 3. Kemudian isi alamat blog anda pada kolom kosong yang tersedia 4. Isi domain tanpa www, contoh : Nama_bloganda.blogspot.com 5. Klik Continue. 6. Kemudian akan muncul kode meta tag seperti contoh berikut : 7. Login ke Blogger. 8. Klik Tata Letak. 9. Klik Edit HTML. 10. Kemudian tambahkan kode meta tag tersebut tepat dibawah <head>, sedikit informasi buat blogger pemula, kode <head> terletak di bagian atas template. 11. Sehingga hasilnya menjadi seperti ini : 12. Kemudian Simpan Template . 13. Kembali ke halaman webmaster, lalu klik Verify. 14. Kemudian akan muncul halaman baru, cari tombol yang bertuliskan Submit a sitemap. 15. Klik Submit a sitemap. 16. Masukkan Url blog anda, jika anda menggunakan blogspot, tambahkan alamat Url blog anda dengan atom.xml atau rss.xml, seperti contoh berikut ini : http://namablogsobat.blogspot.com/atom.xml atau http://namablogsobat.blogspot.com/rss.xml 17. Tambahkan pada kolom kosong yang tersedia, kemudian klik tombol Submit a sitemap Nah langkah selanjutnya adalah menunggu dengan sabar, apakah prosesnya berhasil atau tidak. Langsung praktek deh biar tau. Sipp.. Selamat mencoba | |||||||||||||||||||||||
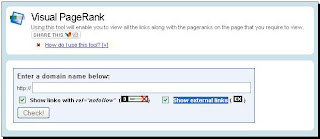
| Posted: 08 Jun 2010 07:11 PM PDT Sebelumnya saya sudah pernah membahas bagaimana cara promosi blog ke berbagai situs directory dan melakukan pendaftaran blog ke beberapa mesin pencari. Kali ini sebenarnya hampir sama, tapi saya akan menjelaskan lebih banyak cara promosi blog yang selama ini saya lakukan. Tips ini saya tulis untuk blogger pemula yang benar - benar peduli untuk meningkatkan SEO di mata mesin pencari seperti Google, Yahoo, MSN, dll. Kenapa saya bilang hanya untuk pemula? karena jika blogger senior membaca postingan ini pasti mereka akan tertawa, basi katanya.. Baiklah, buat blogger pemula..berikut sedikit tips dari saya untuk promosi blog anda. **) Promosi Blog lewat situs Social Bookmark. Situs Social Bookmark adalah tempatnya para blogger pamer blog, mereka para blogger senior pun pasti pernah mendaftar di situs social bookmark. Karena jumlahnya sangat banyak, maka kesempatan blog anda untuk di baca oleh pengunjung yang juga para blogger semakin kecil. Tapi tidak apa, terus perbanyak postingan dengan content yang menarik dan saran saya lakukan promosi segencar - gencarnya pada blogger lain yang juga terdaftar di situs social bookmark tsb. Menurut sumber dari blogger senior, situs social bookmark ini juga memberikan kita backlink. Berikut beberapa situs social bookmarknya : 1. http://www.technorati.com 2. http://www.mybloglog.com 3. http://digg.com 4. http://delicious.com 5. http://www.scribd.com 6. http://www.stumbleupon.com 7. http://www.squidoo.com/squidoo 8. http://www.bibsonomy.org 9. http://www.propeller.com 10. http://www.reddit.com Silahkan daftarkan blog anda pada situs diatas, semoga blog anda cepat dikenal dan naik popularitasnya. **) Daftarkan blog ke situs Article Submission. Apa itu article submission? dari namanya saja sebenarnya anda sudah bisa menebak artinya. Situs ini menyediakan tempat untuk para blogger menulis artikel tentang blog mereka. Tidak usah terlalu panjang lebar dalam menginput artikelnya, yang penting isinya dapat diterima dan di mengerti. Situs ini juga bisa memberikan anda backlink, jika anda tertarik, berikut ada beberapa situs yang bisa anda kunjungi : 1. http://www.ezinearticles.com 2. http://www.articlebiz.com 3. http://www.articledashboard.com 4. http://www.approvedarticles.com 5. http://www.articletrader.com 6. http://www.articlecube.com 7. http://www.a1-articledirectory.com 8. http://www.earticlesonline.com 9. http://www.myarticlemall.com 10. http://www.articlecity.com Silahkan daftarkan blog anda pada beberapa situs diatas dan input artikel anda sesuai dengan tema blog anda. **) Ping Service. Ping service adalah layanan untuk memudahkan kita mengirim update data terbaru blog kita ke beberapa situs dalam satu kali input. Sangat mudah, sekali klik blog anda langsung terkirim ke banyak situs ternama. Layanan ini bagus dan penggunaanya pun sangat mudah, bisanya yang diperlukan hanya nama blog dan url blog anda dalam nge-ping. Berikut beberapa layanan ping service favorit yang bisa anda coba : 1. http://www.mypagerank.net/service_pingservice_index 2. http://pingomatic.com 3. http://pingoat.com 4. http://rpc.weblogs.com 5. http://autopinger.com 6. http://pingmyblog.com 7. http://www.kping.com 8. http://bitacoras.com/agregador/enviar 9. http://feedshark.brainbliss.com Saran : lakukan ping setelah anda update blog, lakukan ping setelah anda posting artikel terbaru, lakukan ping seperlunya dan jangan terlalu sering melakukan ping karena bisa di anggap spam. **) Berkomentar pada blog yang dofollow. Tentu ini merupakan promosi blog yang paling mudah, karena cuman memberi komentar pada blog yang kita kunjungi kita bisa dapat backlink. Cari blog ber PR tinggi, kemudian beri komentar dan jangan terlalu sering karena bisa dianggap spam. Beri komentar yang baik, jangan terlalu banyak mengkritik postingan yang empunya blog, apalagi sampai menghina karena komentar anda bisa - bisa dihapus dan di blacklist sama yang empunya blog, kan repot sudah capek - capek ngasih komentar di blog yang PR 4 misalnya, tau - tau komentar kita dihapus sama yang empunya blog. Capeee dehh.. **) Tukeran Link / Link Exchange. Lakukan pertukaran link atau banner dengan blogger lain. Tentunya dengan blog yang sudah punya PR, apalagi PR-nya tinggi. Karena dengan bertukar link atau banner, blog anda akan ikut terdongkrak posisinya di mata mbah google atau istilah lainnya numpang beken. Jika anda di acuhkan atau tidak mendapat jawaban dari blogger lain, jangan sakit hati atau marah ! mungkin saja dia lagi sibuk sehingga tidak sempat membaca pesan dari anda. Dan buat Blogger senior, berbagilah link dengan blogger pemula, memang tidak ada untungnya tuker link dengan blogger baru yang belum punya PR, tapi satu hal yang anda harus ingat, blog anda akan sering di kunjungi karena mereka merasa di hargai termasuk saya juga blogger baru. **) Cari link dari PR tinggi. Berburu link PR tinggi salah satu cara kita mengetahui jumlah PR pada suatu blog/website. Tidak ada salahnya kita berburu link PR tinggi sekalian tukeran link. Untuk mengetahui nilai link pada sebuah blog anda bisa menggunakan layanan tools gratis yang di sediakan oleh iwebtools. Caranya sangat mudah : 1. Login ke iwebtools. 2. Isi alamat blog yang anda inginkan 3. Kemudian contreng radio button pada tulisan Show links with rel="nofollow" dan Show external links. 4. Kemudian klik tombol Check. anda bisa lihat hasilnya, nah ada banyak angka - angka pada sisi setiap sidebar atau postingan. Anda bisa lihat daerah mana yang bisa memberikan kita backlink, kemudian lakukan tuker link dengan yang empunya blog. Itu saja tips yang saya bisa berikan kali ini, sebenarnya masih ada lagi beberapa tips sederhana cara promosi blog. Tapi nanti saja saya lanjutakan lain kali, Karena terlalu banyak menulis, tangan saya agak sedikit pegal nih.. Semoga tips tadi bermanfaat dan semoga sukses dalam promosi blognya. Selamat Mencoba | |||||||||||||||||||||||
| Posted: 08 Jun 2010 06:45 PM PDT Sebelumnya saya sudah pernah membahas tentang cara memasang iklan di bawah postingan. Kurang lebih seperti postingan saya yang lalu, masih berhubungan dengan read more. Karena iklan yang di terbitkan di dalam postingan ini akan muncul setelah read more di klik. Buat anda yang belum mengerti cara pasang read more, bisa membaca disini. Dari jumlah iklan yang di klik oleh pengunjung blog, ternyata rata - rata lebih banyak di klik yang di dalam postingan. Karena apa? setiap orang yang membaca sebuah artikel, kemudian pada saat tulisan read more di klik akan muncul sebuah iklan di dalamnya. Berikut langkah - langkahnya : 1. Buka blogger dengan ID anda tentunya. 2. Klik Tata Letak. 3. Kemudian klik Edit HTML. 4. Jangan lupa backup template-nya terlebih dahulu. 5. Klik Expand Template Widget. 6. kemudian cari kode yang mirip dengan template seperti di bawah ini : <b:if cond='data:blog.pageType == "item"'> 7. Karena setiap template berbeda - beda, anda cari miripnya saja, atau jika bingung cari saja <p><data:post.body/></p> Jika anda belum menggunakan read more, anda bisa membaca tutorial cara membuat read more pada postingan saya yang dulu. Oke jika sudah, lanjut ke langkah berikutnya. 8. Kemudian parse terlebih dahulu kode iklan punya anda ke dalam situs penyedia layanan parse HTML, liat disini. 9. Oke, setelah berhasil di parse, letakkan kode HTML yang sudah di parse tepat di bawah kode <b:if cond='data:blog.pageType == "item"'> atau kode yang seperti ini : <b:if cond='data:blog.pageType == "item"'> harap maklum, karena setiap template berbeda - beda, jadi saya tekankan sekali lagi, cari yang mirip dengan kode diatas. 10. Maka hasilnya akan seperti berikut ini : <b:if cond='data:blog.pageType == "item"'> 11. Setelah itu Simpan Template, dan lihat hasilnya. Tampak iklan berada pada awal postingan atau di atas postingan, karena saya menggunakan float:UP makanya iklannya tampil di atas postingan. Anda atur sendiri letaknya sesuai keinginan anda. Perhatikan kode yang yang saya tandai dengan warna merah adalah kode baru yang di tambahkan. Siippp.. Selamat Mencoba | |||||||||||||||||||||||
| Free Web Directory for Your Blog Posted: 08 Jun 2010 03:07 AM PDT Mungkin judul itu yang paling pas dengan postingan saya kali ini, yup..apalagi kalo bukan masalah backlink. Banyak backlink, Page Rank tinggi ! benarkah itu ? tergantung backlink dari situs yang seperti apa. Disini saya tidak akan membahas backlink yang bagus itu seperti apa, tapi saya hanya akan memberikan daftar beberapa situs yang bisa memberikan anda backlink secara gratis. Jika anda serius untuk meningkatkan nilai SEO blog anda, yang paling penting adalah meningkatkan nilai blog anda dimata mesin pencari (Google, Yahoo, MSN, dll) dengan mendapatkan backlink sebanyak - banyaknya. Untuk mendapatkan backlink salah satunya dengan mendaftarkan blog anda ke berbagai situs directory. Berikut ini beberapa web directory yang bisa anda kunjungi dan silahkan masukkan link blog anda ke dalamnya. 1. RibCast Directory 2. WebMasters Experience Directory 3. ADD URL :: Submit URL 4. MiriBlack Web Directory 5. SEO Court Directory 6. Londovor Web Directory 7. Free Web Directory - TheShoppings.Com 8. Bee Directory 9. Free Website Directory 10. 000 Directory 11. 134u.net Web Directory 12. Add Link - Suggest Link - Submit URL Directory 13. Businesses on the Net 14. CalPoly Directory 15. Cool Web Site Listings 16. eSiq Directory 17. Evil Directory 18. LINK ADD URL Seo Friendly Web Directory 19. Tag365 Directory 20. Boingboing.net Mudah - mudahan blog anda diterima dan terdaftar pada web directory diatas. Biasanya jika diterima, maka akan ada konfirmasi lewat email yang memberitahukan bahwa blog anda di approved. Good Luck !! | |||||||||||||||||||||||
| Pasang Iklan di Bawah Postingan Blog Posted: 08 Jun 2010 01:34 AM PDT Pada kesempatan kali ini saya akan menjelaskan cara pasang iklan di bawah posting. Sering kita lihat pada blog orang lain yang memasang iklan pada bawah positng, yang sering kita lihat iklan seperti kumpul blogger, google adsense dan sejenisnya. Untuk membuat iklan tampil di bawah postingan caranya sangat mudah, tapi sebelumya saya sarankan untuk membackup template terlebih dahulu sebelum menambah kode iklannya. Setelah anda mendapatkan script iklannya, silahkan anda parse terlebih dahulu kode iklannya. Untuk memparse kode script iklannya, silahkan klik disini. Masukkan script iklan pada kolom yang tersedia, kemudian klik tombol Parse. Script iklan yang sudah anda parse itulah yang akan di copy ke dalam HTML template anda. 1. Login ke Blogger. 2. Klik Tata Letak. 3. Pilih Edit HTML -->> Contreng Expand Widget Template. 4. Kemudian cari kode yang seperti ini <p><data:post.body/></p> atau <data:post.body/> 5. Jika anda sudah menggunakan read more, maka akan terdapat 2 kode <data:post.body/>, maka letakkan kode script yang tadi sudah anda parse tepat dibawah kode <data:post.body/> yang pertama. 6. Contohnya seperti ini : <div style='float:center'> Maka iklan akan terpasang di bagian bawah tengah, untuk rata kiri tinggal anda ganti saja dari center ke left. 7. Jika anda sudah menggunakan read more dan juga artikel terkait , maka letakkan kode script iklannya setelah kode artikel terkait. 8. Kemudian Simpan Template dan lihat hasilnya. Sekarang iklan sudah terletak dibawah postingan dan siap di klik oleh pengunjung. Selamat berkreasi !! Selamat Mencoba | |||||||||||||||||||||||
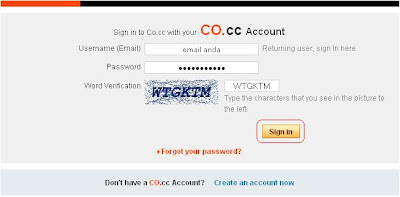
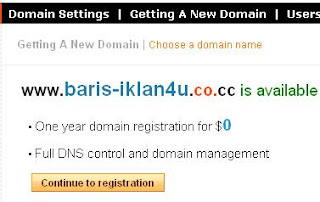
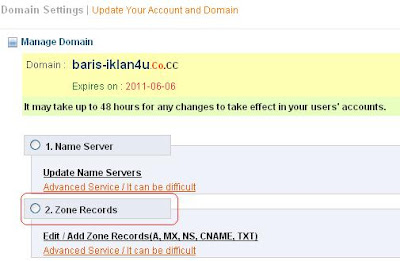
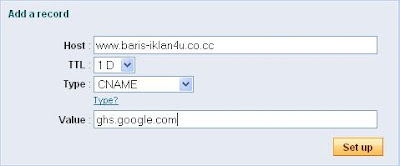
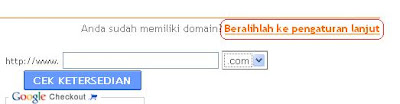
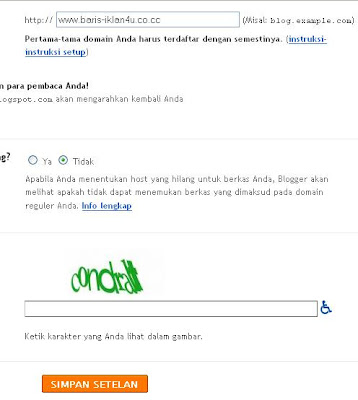
| Mengganti Domain Blogspot Menjadi CO.CC Gratis Posted: 05 Jun 2010 06:51 PM PDT Sesuai janji saya pada posting sebelumnya yaitu Free Domain CO.CC, kali ini saya akan menjelaskan cara mengganti Domain Blogspot menjadi CO.CC. Mau buat website atau blog, tapi bingung dengan pilihan domain. Menggunakan domain yang berakhiran dot com cukup mahal sementara anda hanya ingin domain yang gratisan tapi cukup bagus. anda bisa menggunakan domain CO.CC, lumayan kan tinggal daftar terus sudah bisa di pergunakan, gratis pula. Saya akan menjelaskan sedikit yang saya tau tentang cara mendaftar di domain CO.CC ini untuk melihat contohnya silahkan klik disini. Langkah Pertama : 1. Klik disini untuk mendaftar, saya anggap anda sudah tahu cara mendaftarnya, kalau belum silahkan klik disini 2. Silahkan anda masuk/sign in Account anda dulu. 3. Jika sudah masuk pada account anda silahkan klik Getting A New Domain, untuk membuat domain baru, jika sudah mempunyai domain sebelumnya klik Manage Domain, saya akan mencontohkan pada Getting A New Domain silahkan anda klik, setelah itu isi nama domain yang anda inginkan dan lalu klik Check Availability contoh pada gambar dibawah ini: 4. Jika sudah klik Continue to registration. 5. Selanjtnya Klik Set up 6. Di klik aja tulisan Please Domain Setup Now, 7. Lalu anda akan di bawa pada halaman seperti berikut, lalu pilih Zone Record 8. Kemudian isikan data - data seperti gambar berikut : 9. Untuk yang isian Host silahkan anda isi dengan www saja, karena akan otomatis terisi nama domain yang sudah anda daftarkan tadi. Untuk isian yang lain jangan sampai salah ya, TTL = 1 D, type = CNAME, value = ghs.google.com, setelah itu klik Setup dan akan ada pemberitahuan bahwa domain baru akan aktif kurang lebih 2 hari, tapi tenang aja ga nyampe 1 hari sudah bisa dipakai kok, nyantai aja, hhehhe. Langkah Kedua : 1. Login ke Blogger dengan ID anda. 2. Klik Pengaturan --> Publikasikan 3. Klik tulisan Berpindah ke Domain UbahSuaian 4. Kemudian klik Beralihlah ke Pengaturan Lanjut 5. Setelah itu isi domain anda yang tadi anda daftarkan di CO.CC, isi sesuai yang anda daftarkan di CO.CC. Jika anda daftarnya pake WWW : setting di blogspot-nya juga pake WWW, sehingga menjadi www.baris-iklan4u.co.cc 6. Gunakan host file yang hilang? pilih tidak, silahkan isi Verifikasi Kata, lalu klik Simpan Setelan Sebagai tambahan, anda jangan takut bila pengunjung Domain anda pada blogspot tidak akan hilang oleh karena bila pengunjung menggunakan URL blogspot anda, maka secara otomatis akan mengarah pada Domain anda yang baru. Selesai Ternyata cukup panjang juga ya, tidak susah kan. Nah sambil menunggu aktifasi domain, anda bisa coba tips - tips lain yang saya punya, promosi neh, hhehhe. Selamat Mencoba | |||||||||||||||||||||||
| Posted: 05 Jun 2010 04:05 AM PDT Pengen kali ya punya nama Domain sendiri, pada posting kali ini saya akan memberikan info cara mendapatkan nama Domain Gratis. Domain adalah nama unik yang diberikan untuk mengidentifikasi nama server komputer seperti web server atau email server di jaringan komputer ataupun internet. untuk memiliki Domain ada yang berbayar dan ada yang Gratis disini kita ambil yang gratisnya saja ya, hhehe. Mungkin sebagian anda sudah tau dengan domain yang gratis. bagi anda yang belum tau domain apa sih yang bisa didapatkan secara gratis dan bagaimana cara registrasinya, nah, disini saya akan menjelaskannya. Kita Mulai saja: Domain CO.CC Silahkan Register terlebih dahulu klik disini Berikut cara registrasinya : Klik link yang ada diatas, setelah terbuka layar windows, pertama silahkan anda isi nama Domain yang cocok / sesuai selera anda, seperti mau makan aja, heehee contohnya seperti gambar dibawah ini : Nah Sekarang silahkan klik Check availability tampilan selanjutnya akan muncul seperti ini : Selanjutnya silahkan klik Continue to registration maka tampilannya seperti ini : Okey deh, ditampilan diatas diminta untuk Sign in Account, jika belum punya silahkan anda klik tulisan Create an account now, selanjutnya silahkan anda isi Formnya seperti gambar dibawah ini : Jika sudah selesai semua proses pengisiannya silahkan klik dibawahnya tulisan Create an account now lalu kemudian akan muncul tampilan seperti ini : Your new domain has been successfully registered. Selelai deh Registrasinya. Okey Selesai, pada posting selanjutnya saya akan membahas cara merubah Domain Blogspot menjadi Domain CO.CC Selamat Mencoba | |||||||||||||||||||||||
| Mengganti Background Dengan Gradient Image Posted: 05 Jun 2010 03:09 AM PDT Salah satu cara agar pengunjung betah berlama-lama di blog kita adalah dengan menggunakan template yang menarik. Selain kecepatan loading blog juga tentunya sangat berpengaruh pada pengunjung blog, template yang menarik tentu akan sedikit menambah bumbu dalam blog kita. Untuk membuat template yang menarik, salah satunya dengan konsep pewarnaan judul postingan, background postingan atau judul sidebar dengan background template yang pas. Untuk membuat background blog, kita bisa menggunakan fasilitas dari http://tools.dynamicdrive.com/gradient. Dengan tools tersebut, kita bisa membuat gambar gradasi, contoh gambar gradasi bisa anda lihat dibawah ini : Baiklah, daripada pusing kita langsung praktek aja ya !
Langkah selanjutnya adalah proses mengganti background template-nya : 1. Login ke blogger dengan ID anda 2. Klik tab Edit HTML 3. Cari kode seperti berikut (biasanya terletak di bagian atas) : body { width:980px; background:#FFFFFF; font:12px verdana,arial,sans-serif; text-align:left; color:#000; margin:0 auto; padding:0 } 4. Kemudian ganti sehingga menjadi seperti berikut : body { width:980px; background:#000000 url(http://lh5.ggpht.com/_7Y9pl24WpQY/S0C5snca_2I/AAAAAAAACoo/9eZ3Rd5PIOE/gradasi%203_thumb%5B4%5D.jpg?imgmax=800) repeat-x; font:12px verdana,arial,sans-serif; text-align:left; color:#000; margin:0 auto; padding:0 } 5. Kemudian Simpan Template. Eleman apa yang harus di tambahkan ? #000000 url(http://lh5.ggpht.com/_7Y9pl24WpQY/S0C5snca_2I/AAAAAAAACoo/9eZ3Rd5PIOE/gradasi%203_thumb%5B4%5D.jpg?imgmax=800) repeat-x; Kode yang berwarna biru anda ganti dengan url tempat anda mengupload gambar gradasi-nya. Mengapa saya mengganti warna putih (#FFFFFF) dengan warna hitam (#000000)? karena pada saat membuat gambar gradasi, saya menggunakan bottom color dengan warna hitam (#000000). Baiklah, itu saja kira-kira tutorial blog kali ini, semoga berhasil mengganti background template dengan gambar gradasi-nya. Selamat Mencoba | |||||||||||||||||||||||
| Mengganti Background Blog Dengan Gambar Posted: 05 Jun 2010 03:11 AM PDT Sebuah blog yang cantik dan enak dilihat tentu akan sangat membantu dalam meningkatkan traffic blog kita, karena saya sendiri lebih tertarik mengunjungi sebuah blog yang warnanya cerah dan enak dilihat, daripada blog yang warnanya gelap dan bentuknya tidak karuan alias acak kadut. Walaupun postingannya menarik tetapi membuat sakit mata, lebih baik saya pelototi blog saya selama berjam - jam. Saya akan berbagi tips sedikit yang saya tahu tentang merubah warna background blog atau mengganti background dengan gambar yang sudah anda upload ke tempat penyimpanan online, misalnya di ImageShack Berikut langkah - langkahnya : 1. Login ke Blogger. 2. Klik Tata Letak --> Edit HTML. 3. Kemudian cari kode yang mirip seperti ini : body { background: #FFFFFF; margin:0; color:#000000; font:12px trebuchet ms; text-align: center } Atau jika bingung silahkan klik Ctrl + F kemudian ketikkan body {, biasanya letaknya diatas. 4. Untuk mengganti background dengan warna lain tinggal mengganti kode #FFFFFF dengan kode lain, untuk kode warna bisa dilihat disini. Contoh saya mengganti background dengan warna abu - abu, hasilnya akan menjadi seperti berikut : body { background: #D8D8D8; margin:0; color:#000000; font:12px trebuchet ms; text-align: justify } 5. Untuk mengganti background dengan image atau gambar, misalnya gambar yang sudah saya simpan di blogger, kode url-nya seperti ini : http://lh4.ggpht.com/_7Y9pl24WpQY/StGOm72nY7I/AAAAAAAAB4c/mWg4brKUK4Q/body_thumb%5B4%5D.jpg?imgmax=800 Sehingga hasilnya menjadi seperti berikut ini : body { background:#FFFFFF url(http://lh4.ggpht.com/_7Y9pl24WpQY/StGOm72nY7I/AAAAAAAAB4c/mWg4brKUK4Q/body_thumb%5B4%5D.jpg?imgmax=800) repeat-x; margin:0; color:#000000; font:12px trebuchet ms; text-align: justify} 6. Jika sudah selesai kemudian Simpan Template anda. Untuk gambar yang continuous anda tambahkan repeat-x setelah kode url gambar. Lebih jelasnya anda bisa baca postingan saya tentang cara mengganti backgroud blog dengan gradient image disini. Selamat mencoba | |||||||||||||||||||||||
| Disable Klik Kanan ( Right Click ) Posted: 04 Jun 2010 11:39 PM PDT Sudah sering kita jumpai sebuah website atau blog yang menonaktifkan klik kanan atau right click pada halaman blog tersebut. Berarti blog tersebut sangat hati - hati dalam menjaga privasi agar page source tidak dapat di lihat oleh orang lain. Anda pun bisa membuat blog anda menjadi disable klik kanan. Sebuah website atau blog pasti ada yang mengandung konten privasi, seperti gambar yang kiranya sangat riskan untuk di copy oleh orang lain dan untuk keperluan yang bisa sangat merugikan anda. Untuk itu di perlukan teknik men-disable klik kanan pada blog, maka gambar - gambar yang sangat privasi tidak akan bisa di copy dan di salah gunakan oleh orang lain. Berikut langkah - langkahnya : 1. Login ke Blogger dengan ID anda. 2. Klik Tata Letak --> Elemen Halaman. 3. Pilih yang HTML/JavaScript. 4. Copy kode dibawah ini ke dalam kolom kosong yang tersedia : <script> kemudian Simpan, dan lihat hasilnya. Mudah - mudahan dengan disable klik kanan pada blog anda, gambar atau file privasi milik anda akan aman dari tangan - tangan orang yang tidak bertanggung jawab, hhehhe. Selamat mencoba !! | |||||||||||||||||||||||
| Posted: 04 Jun 2010 11:30 PM PDT Sebenarnya saya sudah pernah membahas tentang Kotak Postingan Terpisah yang pada dasarnya agak - agak mirip dengan cara membuat sidebar terpisah - pisah ini. Baiklah kita mulai saja tanpa panjang lebar: 1. Buka blogger dengan ID anda. 2. Klik Tata Letak --> Edit HTML. 3. Contreng Expand Template Widget. 4. Lalu cari kode yang seperti ini : .sidebar .widget, .main .widget { margin:0 0 1.5em; padding:0 0 1.5em; } 5. Pisahkan saja sehingga menjadi seperti ini : .sidebar .widget { margin:0 0 1.5em; padding:0 0 1.5em; } .main .widget { margin:0 0 1.5em; padding:0 0 1.5em; } 6. Untuk sidebar terpisah anda rubah menjadi seperti berikut : .sidebar .widget { background:#FFFFFF; border:1px solid #CCCCCC; margin:0 0 1.5em; padding:0.5em; } Buat bagian main. widget atau kolom postingan tinggal anda kreasikan sendiri, untuk background #FFFFFF adalah warna background putih dan border:1px solid #CCCCCC untuk border warna abu - abu. Kode warna bisa anda lihat disini. Sedangkan untuk padding adalah jarak antara postingan dengan border, bisa juga anda merubahnya menjadi padding:15px; agar lebih terlihat rapi antara postingan dengan border tidak terlalu rapat. Untuk kotak sidebar agar membentuk garis melengkung pada sudutnya anda bisa tambahkan kode sehingga menjadi seperti berikut ini : .sidebar .widget { background:#FFFFFF; border:1px solid #CCCCCC; margin:0 0 1.5em; padding:15px; -moz-border-radius-topleft:10px; -moz-border-radius-topright:10px; -moz-border-radius-bottomleft:10px; -moz-border-radius-bottomright:10px; } Sipp, buat anda sebelum mengedit template nya sebaiknya cuci tangan dulu ya biar mousenya ga kotor Hehee.. Oke deh Selamat mencoba | |||||||||||||||||||||||
| Membuat Background Pada Postingan Posted: 04 Jun 2010 11:17 PM PDT Untuk mempercantik postingan kita, kadang - kadang kita memerlukan tambahan background di belakang tulisan kita. Pada pembahasan terdahulu tentang cara membuat tabel sebenarnya agak mirip dengan postingan ini, tapi bedanya kalau tabel hanya menampilkan warna saja sedangkan pembahasan kali ini background akan berupa warna dan gambar. I. Mengganti warna background. 1. Cukup menambahkan kode berikut ke dalam postingan anda : <div style="background:kode_warna_disini;"> Untuk kode warna bisa anda lihat disini II. Mengganti Background dengan gambar 1. Kodenya seperti berikut ini : <div style="background:url(alamat url tempat sobat mengupload gambar) no-repeat right top; text-align:justify; font-size:100%; padding:10px"> Ganti tulisan yang saya tandai warna merah dengan alamat url tempat anda mengupload gambar, bisa di ImageShack.com. Untuk contoh punya saya yang telah saya upload ke ImageShack, kodenya seperti ini : http://img710.imageshack.us/img710/903/backroundx.png kemudian akan menjadi seperti ini : <div style="background:url(http://img710.imageshack.us/img710/903/backroundx.png) no-repeat right top; text-align:justify; font-size:100%; padding:10px"> Sangat mudah kan... Selamat mencoba | |||||||||||||||||||||||
| Posted: 04 Jun 2010 05:26 PM PDT Bagaimana caranya agar file yang akan kita sharing bisa di download oleh pengunjung ? caranya sangat mudah. Anda tinggal siapkan filenya, kemudian upload file atau data anda di tempat penyimpanan online, bisa di Google Sites atau ZIDDU. Untuk menyimpan / mengupload filenya, anda harus mendaftar dulu di 2 layanan tersebut, pilih salah satunya saja. Jika anda mau meyimpan file dalam jumlah besar/banyak anda dapat membuatnya dalam bentuk ZIP silahkan anda download Software disini dan Serial Numbernya disini Kita mulai saja: 1. Daftar ke ZIDDU 2. Setelah itu upload file yang akan anda beri link donwload 3. Misalnya file yang saya upload alamatnya seperti ini : http://www.ziddu.com/download/8190474/winzip81.exe.html 4. Kemudian rubah menjadi seperti ini : <a href="http://www.ziddu.com/download/8190474/winzip81.exe.html">Download File</a> 5. Jadi deh link downloadnya, sangat mudah kan. Untuk kode yang saya tandai warna merah ganti dengan alamat url tempat anda menyimpan / mengupload filenya. Selamat Mencoba | |||||||||||||||||||||||
| Memasang Comment Count Di Blog Posted: 04 Jun 2010 07:42 AM PDT Tutorial memasang comment count memang sudah sering kita jumpai di berbagai tutorial blog, namun tidak ada salahnya kita bahas sama-sama. Comment count atau comment bubble atau lebih mudahnya adalah kotak kecil yang berisi jumlah komentar dalam setiap postingan. Biasanya comment count pada umumnya terletak dibagian kanan atas postingan contohnya klik disini. Berikut tutorial singkatnya Silahkan Login Blogger Anda Terlebih dahulu. 1. Masuk ke Tata Letak. 2. Klik tab Edit HTML. 3. Jangan lupa untuk membackup template terlebih dahulu sebelum melakukan pengeditan. 4. Klik radio radio button Expand Template Widget. 5. Kemudian letakkan kode css berikut ini diatas kode ]]></b:skin> .comment-count { 6. Setelah itu kode yang ditambahkan adalah seperti dibawah : <b:includable id='post' var='post'> 7. Kode yang berwarna merah adalah kode yang harus anda sisipkan. Simpan Template. Yang harus diperhatikan adalah margin-top:-5px dan padding-top:5px, karena itulah yang akan menentukan letak tinggi rendahnya widget comment count ini. Silahkan diatur sesuai template anda, karena setiap template mempunyai karakter yang berbeda-beda. Semoga berhasil Selamat Mencoba | |||||||||||||||||||||||
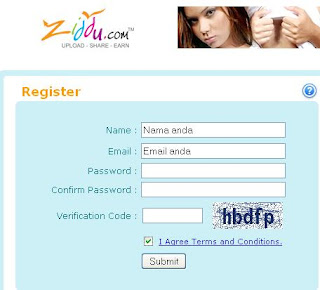
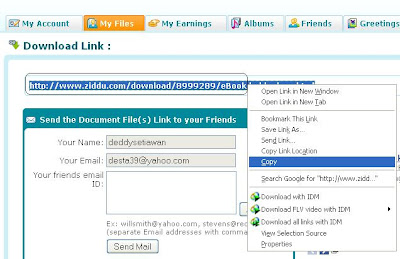
| Upload File di Ziddu Dapat Dollar Posted: 03 Jun 2010 09:59 AM PDT  Ziddu.com merupakan website yang memberi pelayanan dalam penyimpanan file anda, selain sebagai tempat penyimpanan Ziddu.com juga sebagai sumber penghasil dollar untuk anda, gimana enakkan, yang lebih enaknya lagi GRATISS lho, ayo daftarkan segera disini, atau dengan mengklik gambar/banner diatas. Langkah Pendaftaran 1.Silahkan anda klik Gambar/banner diatas, maka pada halaman Ziddu.com silahkan anda klik Register, seperti contoh gambar dibawah ini: 2. Kemudian pada halaman berikutnya, anda akan diminta untuk mengisi Form pendaftaran, isi lengkap Form tersebut, lalu klik Submit, seperti gambar dibawah ini: 3. Jika sudah silahkan anda buka inbox mail anda, untuk mengkonfirmasi pendaftaran anda. Selesai 4. Setelah itu silahkan login, dengan cara mengklik tulisan Login, kemudian silahkan anda masukkan email anda pada saat mendaftar dengan password yang telah anda buat tadi, maka anda akan masuk ke halaman member area. 5. Cara untuk menghasilkan uang silahkan anda Upload file, klik browser untuk mengupload file yang ada pada komputer anda, jika sudah dipilih lalu klik Upload, Seperti gambar dibawah ini : 6. Tunggu File tersebut terupload, jika sudah silahkan anda copy link Downloadnya, dengan cara klik my files, lalu klik link seperti gambar dibawah ini: 7.Silahkan copy kode link downloadnya, seperti contoh ini: 8. Nah jika sudah anda copy link downloadnya, tugas anda menshare/membagikan link tersebut agar orang mendownloadnya, setiap orang yang mendownload file anda, maka anda akan dibayar oleh Ziddu.com, anda bisa meletakaan link download ini pada blog anda. 9. Untuk menambah penghasilan anda, anda dapat mengajak teman anda untuk bergabung, menggunakan Link referral yang telah disediakan, dengan cara mengklik my account, pilih referral banners, silahkan anda copy kode bannersnya dan letakkan pada blog anda, atau share ke teman anda. 10. Untuk melihat penghasilan anda klik my earnings, silahkan anda mengisi alat pembayaran menggunakan PAYPAL, jika belum punya klik disini untuk daftar. 11. Semakin anda banyak mengupload file dan semakin banyak didownload orang maka penghasilan anda meningkat. okey sekian penjelsannya. Selamat Mencoba | |||||||||||||||||||||||
| Mengubah Blog Nofollow Menjadi Dofollow Posted: 03 Jun 2010 03:09 AM PDT Sebenarnya apa sih nofollow dan dofollow itu ? dan kenapa banyak orang yang berkomentar di blog dofollow? sedikit pertanyaan yang cukup ribet dan membuat pusing kepala. Dari hasil survey, ternyata blog dofollow mendatangkan komentar yang lebih banyak ketimbang blog nofollow. Nah, sudah kebayang kan yang saya maksud, jadi blog dofollow artinya blog yang memberikan backlink oneway terhadap si pemberi komentar di blog kita. Maksudnya backlink oneway adalah jika kita berkomentar pada blog yang dofollow, secara otomatis blog kita akan mendapat link balik dari empunya blog secara cuma-cuma dan juga akan membuat blog kita cepat terindeks oleh mesin pencari. Dengan meninggalkan komentar di blog yang dofollow berarti sama saja kita mempromosikan blog kita. Lihat saja blog-blog yang sudah terkenal yang mempunyai page rank tinggi, disana terlihat puluhan komentar setiap postingannya. Memang ada juga yang enggan mengubah blognya menjadi dofollow dan tetap memakai nofollow mungkin semata - mata untuk menghindari link keluar lebih banyak. Mau merubah menjadi dofollow? berikut langkah-langkahnya. 1. Login ke Blogger dengan ID anda. 2. Klik Tata Letak. 3. Klik Edit HTML, jangan lupa backup dahulu template anda dengan mengklik Download Template Lengkap. 4. Contreng Expand Template Widget 5. Cari kode yang seperti ini :
6. Kemudian ganti menjadi seperti berikut ini :
7. Jika bingung, klik saja Ctrl+F dan ketik kata nofollow. 8. Kemudian hapus tulisan rel="nofollow" yang ada di template anda. 9. Simpan Template. Sipp sekarang blog anda sudah menjadi dofollow, tinggal percantik blog dan perbanyak postingan agar banyak yang berkomentar di blog anda dan jangan lupa berikomentar anda untuk blog ini ya. Selamat Mencoba | |||||||||||||||||||||||
| Cara Kerja untuk menghasilkan uang di PTC Posted: 04 Jun 2010 07:22 AM PDT  Pada posting kali ini saya akan menjelaskan cara bagaimana menghasilkan uang di PTC. Mungkin sebagian dari anda masih awam/belum tahu benar bagaimana sich caranya menghasilkan uang di PTC, caranya cukup mudah, asalkan anda tekun dalam menjalankan bisnis, karena bisnis PTC ini tanpa Modal alias GRATISS, berikut cara-caranya, silahkan anda simak baik-baik penjelasan saya berikut ini: Baiklan saya akan mulai dari awal mendaftar ke PTC, Neobux salah satu PTC Internasional terbesar didunia yang sara Rekomendasikan kepada anda. 1. Silahkan anda kunjungi Neobux untuk bergabung GRATISS disini 2. Silahkan anda Klik Register 3. Silahkan anda isi Form pendaftaran anda, seperti gambar dibawah ini: 4. Jika sudah silahkan anda klik continue dan selanjutnya anda akan masuk dalam halaman pengisian kode verifikasi, silahkan anda buka inbok email anda, buka folder yang dikirim dari Neobux, silahkan anda copy kode nya lalu paste pada halaman Neobux untuk mengisi kode verifikasi, lalu tekan Enter 5. Baiklah selanjutnya anggaplah anda telah berhasil mendaftar, silahkan anda login Neobux dengan ID dan Password anda kemudian klik Submit, seperti gambar dibawah ini: 6. Anda akan masuk ke member area Neobux 7. Pada member area Neobux silahkan anda klik View Advertisements, seperti gambar dibawah ini: 8. Jika sudah diklik maka anda akan dibawa pada halaman untuk menghasilkan Uang dengan cara mengklik Iklan yang telah disediakan, seperti gambar dibawah ini: 9. Silahkan anda Klik satu Iklan. contoh saya mengklik Iklan FAP Turbo - The Forex Robet, lalu kemudian akan muncul gambar seperti dibawah ini: 10. Silahkna anda klik warna Bulat merah pada contoh Gambar diatas, maka selanjutnya anda akan dibawa pada Tab Baru, silahkan anda tunggu loading iklan sampai iklan itu sempurna dengan tulisan Waiting for the advertisement to load, seperti gambar dibawah ini: 11. Jika Sudah sempurna loadingnya maka akan muncul seperti gambar dibawah ini: 12. Tunggu sampe full, maka anda telah mendapatkan $0,01, seperti contoh pada gambar dibawah ini: 13. Silahkan anda klik iklan lain untuk mendapatkan dollar selanjutnya dengan cara yang sama. 14. Untuk mengundang / mengajak teman menjadi referral anda untuk meningkatkan pendapatan anda, silahkan anda klik Banner, untuk mempromosikan link referral kepada orang lain, seperti gambar dibawah ini: 15. Silahkan anda copy paste kode tersebut ke blog anda, seperti gambar dibawah ini: 16. Silahkan copy kode HTML ke blog anda, untuk memilih Banner lain klik Click Here for more banners Selesai CATATAN: BILA ANDA TIDAK AKTIF MENGKLIK IKLAN SELAMA 1 MINGGU, ACCOUNT ANDA AKAN DI HAPUS, USAHAKAN UNTUK AKTIF. Untuk PTC lainnya seperti IDR-Clickit dan lainnya sama seperti penjelasan diatas. Selamat Mencoba | |||||||||||||||||||||||
| Posted: 01 Jun 2010 10:46 PM PDT Seperti janji saya pada pembahasan sebelumnya tentang membuat kotak postingan terpisah . Bingung kali ya silahkan lihat contohnya disini. tampak kolom postingan terpisah-pisah dan membentuk garis lengkung pada sudut-sudutnya, bagus kan.. Tertarik dengan pembahasan ini ?? sipp..mari kita lanjutkan 1. Login ke Blogger dengan ID blogger anda tentunya. 2. Klik Tata Letak 3. Klik Edit HTML 4. Cari kode h2.date-header { 5. Copy kode berikut tepat setelah kode diatas border-left:3px solid #0080FF; 6. Cari kode .post-body { 7. Kemudian copy dan letakkan kode berikut ini setelah kode tersebut. border-right:3px solid #0080FF; 8. lalu cari kode .post-footer { dan letakkan kode berikut dibawah kode tersebut. border-left:3px solid #0080FF; 9. Oke, sudah selesai..Simpan Template anda. Untuk kode yang saya tandai dengan warna BIRU adalah kode untuk warna border, anda bisa menggantinya sesuai dengan keinginan anda. Selamat mencoba ! | |||||||||||||||||||||||
| Posted: 01 Jun 2010 08:51 AM PDT Untuk membuat artikel terkait atau related post, kita akan sedikit mengubek-ubek kode HTML template kita. Jadi seperti biasa saya sarankan untuk membackup template anda terlebih dahulu sebelum membuat artikel terkait ini. Buat blogger baru yang belum mengerti tentang artikel terkait akan saya beri sedikit gambaran, kurang lebihnya seperti ini, dalam setiap postingan tentunya kita akan mengelompokkan postingan kita dalam beberapa kelompok atau yang biasa disebut dengan label (kategori). Artikel terkait itu biasanya yang saya tau selalu berada dalam 1 kelompok postingan yang di kategorikan, dan umumnya diletakkan di bagian bawah postingan. Berikut tutorial singkatnya : 1. Login ke Blogger. 2. Klik Tata Letak. 3. Klik tab Edit HTML. 4. Kemudian klik Expand Template Widgets . 5. Cari kode yang seperti ini : <p><data:post.body/></p> atau jika bingung tekan Ctrl + F kemudian ketikkan kode berikut : <data:post.body/> 6. Jika anda sudah menggunakan read more pada template anda, maka akan terdapat 2 kode <data:post.body/>. 7. Kemudian letakkan script berikut ini setelah kode <data:post.body/> yang pertama. <b:if cond='data:blog.pageType == "item"'> 8. Kemudian Simpan Template. Untuk membuat artikel terkait versi II, silahkan anda baca postingan saya tentang cara memasang artikel terkait di sidebar pada kesempatan selanjutnya. Selamat mencoba | |||||||||||||||||||||||
| Posted: 01 Jun 2010 08:30 AM PDT Label adalah pengelompokkan artikel blog dalam satu kategori, dan kemudian biasa di pasang di sidebar atau mungkin di bagian bawah template. Saat ini model atau bentuk label ada 3, label umum atau yang biasa (standard), label cloud, dan label cloud berputar. Yang akan kita bahas sekarang adalah memasang label cloud berputar di blog Label cloud berputar ini terlihat lebih menarik karena gerakannya yang dinamis sehingga dapat menarik perhatian para pengunjung blog kita dan label cloud ini gerakannya juga mengikuti cursor. Sebenarnya untuk membuat label cloud berputar ini membutuhkan kode HTML yang lumayan agak panjang dan anda harus menambahkannya pada template anda, jadi saran saya nanti sebelum mengedit template, ada baiknya backup terlebih dahulu template anda. I. Langkah Pertama 1. Login ke Blogger dengan ID anda. 2. Klik Tata Letak 3. Klik tab Edit HTML 4. Download dahulu template anda dengan mengklik Download Template Lengkap 5. Kemudian klik button Expand Template Widget dan cari kode yang seperti ini : <b:section class='sidebar' id='sidebar' preferred='yes'> 6. Copy kode berikut ini setelah kode diatas : <b:widget id='Label99' locked='false' title='Labels' type='Label'> 7. Kemudian Simpan Template. II. Langkah Kedua 1. Mengubah lebar dan tinggi kolom serta warna background Angka "240" adalah lebar kolom 2. Merubah warna font, so.addVariable("tcolor", "0x 3. Merubah ukuran font so.addVariable("tagcloud", "<tags><b:loop values='data:labels' Jika dalam membuat label cloud ini tidak berfungsi, silahkan anda ganti label text menjadi label cloud. Perhatikan gambar dibawah ini : Hanya itu ilmu yang bisa saya bagi-bagi, terima kasih. Selamat Mencoba | |||||||||||||||||||||||
| Posted: 31 May 2010 12:24 AM PDT Topik kita kali ini adalah membuat tabel di blog, sebenarnya sangat mudah hanya membutuhkan sedikit kode HTML anda sudah bisa membuat sebuah tabel. Lagi-lagi kode HTML, yah begitulah namanya juga blog pasti selalu berhubungan dengan kode ribet yang satu ini. Untuk membuat tabel cukup dengan perintah <table> ..... </table> yang didalamnya terdapat atribut sebagai berikut : 1. bordercolor --> warna dari garis tabel 2. bgcolor --> warna dari background tabel 3. cellpadding --> jarak antara tulisan dengan garis luar tabel 4. cellspacing --> jarak antar tulisan 5. border --> ketebalan garis pinggir tabel 6. dotted --> garis titik putus-putus 7. dashed --> garis datar putus-putus 8. double --> garis rangkap dua 9. align --> posisi dari isi tabel, bisa kiri, tengah, atau kanan 10. width --> lebar tabel 11. height --> tinggi tabel Bingung ya, begini contoh pertama yang paling simple : <table width="250" border="1"> <tr> <td> Isi Tabel </td> </tr> </table> Hasilnya :
Tampak tulisan rapat kiri dengan dinding garis tabel, anda bisa merubahnya agar menjadi ke tengah dengan menambahnkan elemen align="center" Contohnya : <table width="250" border="1"> <tr> <td align="center"> Isi Tabel </td> </tr> </table> Hasilnya :
Bagaimana jika bordernya saya ganti dengan angka yang lebih tinggi, misalnya angka 7 dan lihat perubahan yang terjadi pada tabelnya : <table width="250" border="7"> <tr> <td align="center"> Isi Tabel </td> </tr> </table> Hasilnya:
Untuk menambah kolom menjadi 2, anda tinggal menambahkan elemen yang sama dibawahnya, seperti ini contohnya : <table width="350" border="7"> <tr> <td align="center"> Kolom 1 Baris 1 </td> <td align="center"> Kolom 2 Baris 1 </td> </tr> </table> Hasilnya :
Sedangkan untuk membuat 3 baris, kira-kira seperti ini kodenya : <table width="400" border="1"> <tr> <td align="center"> Kolom 1 Baris 1 </td> <td align="center"> Kolom 2 Baris 1 </td> </tr> <tr> <td align="center"> Kolom 1 Baris 2 </td> <td align="center"> Kolom 2 Baris 2 </td> </tr> <tr> <td align="center"> Kolom 1 Baris 3 </td> <td align="center"> Kolom 2 Baris 3 </td> </tr> </table> Hasilnya :
Untuk menambahkan warna pada border dan background tabel, anda tinggal menyisipkan kode seperti berikut : <table width="400" border="1" bordercolor="blue"> <tr bgcolor="yellow"> <td align="center"> Kolom 1 Baris 1 </td> <td align="center"> Kolom 2 Baris 1 </td> </tr> <tr bgcolor="yellow"> <td align="center"> Kolom 1 Baris 2 </td> <td align="center"> Kolom 2 Baris 2 </td> </tr> <tr bgcolor="yellow"> <td align="center"> Kolom 1 Baris 3 </td> <td align="center"> Kolom 2 Baris 3 </td> </tr> </table> Hasilnya :
Untuk garis tabel yang putus - putus, bisa anda tambahkan dotted atau dashed. Bisa kan ? ga bisa ya, oke deh saya kasih contoh satu lagi : <table width="400" border="1" bordercolor="blue" style="border-style:dashed; border-collapse:collapse"> <tr bgcolor="yellow"> <td align="center"> Kolom 1 Baris 1 </td> <td align="center"> Kolom 2 Baris 1 </td> </tr> <tr bgcolor="yellow"> <td align="center"> Kolom 1 Baris 2 </td> <td align="center"> Kolom 2 Baris 2 </td> </tr> <tr bgcolor="yellow"> <td align="center"> Kolom 1 Baris 3 </td> <td align="center"> Kolom 2 Baris 3 </td> </tr> </table> Hasilnya :
kreasikan sendiri tabelnya ya..!!! Selamat Mencoba | |||||||||||||||||||||||
| Posted: 30 May 2010 11:24 PM PDT Kolom postingan terpisah seperti ini juga terlihat lebih enak dipandang dan lebih memudahkan pengunjung blog dalam membedakan isi artikel yang kita tulis, dari pada kolom postingan yang menyatu atau dalam 1 kotak saja. Jika anda ingin blog anda tampilannya seperti ini, berarti anda benar telah membaca artikel ini.. Untuk pemasangan kolom yang seperti ini, anda hanya memerlukan sedikit tambahan kode HTML saja yang nantinya akan disisipkan ke blog anda. Berikut langkah - langkahnya : 1. Silahkan login dahulu ke Blogger dengan ID anda tentunya. 2. Klik Tata Letak. 3. Klik tab Edit HTML. 4. Setelah itu cari kode yang seperti ini .post { 5. Kemudian tambahkan kode berikut ini tepat setelah kode tersebut Padding:15px; /* Jarak text post dengan garis pinggir */ 6. Simpan Template. Sekarang coba anda lihat hasilnya, jika anda benar meletakkan kode HTML nya Insya Allah pasti akan berhasil. Tapi masih dalam bentuk kotak kaku alias lancip pada ujung - ujungnya. Nanti jika sempat akan saya tulis postingan tentang membuat garis melengkung pada sudut kolom. Selamat mencoba !! | |||||||||||||||||||||||
| Posted: 30 May 2010 10:43 PM PDT Untuk membuat tampilan label atau kategori lebih menarik, anda bisa mencoba menggantinya dengan label yang menyerupai awan atau yang lebih dikenal dengan nama label cloud. Untuk membuatnya, lagi - lagi anda harus mengotak - atik kode HTML blog anda, jadi sebaiknya backup terlebih dahulu template anda untuk menghindari kerusakkan pada template anda. 1. Login ke Blogger. 2. Klik Tata Letak--> Edit HTML. 3. Jangan lupa backup dulu ya template nya. 4. Kemudian copy paste kode berikut diatas kode ]]></b:skin> /* Label Cloud 5. Kemudian letakkan kode berikut ini diatas kode </head> <script type='text/javascript'>6. setelah itu cari kode seperti dibawah ini : <b:widget id='Label1' locked='false' title='Labels' type='Label'>7. Hapus kode tersebut dan ganti dengan kode berikut : <b:widget id='Label1' locked='false' title='Label Cloud' type='Label'>Simpan Template. Panjang ya..jangan sampai ada yang ketinggalan dalam proses copy paste kode - kode diatas, karena ketinggalan satu elemen saja label cloud tidak akan berhasil dibuat. Untuk membuat label cloud berputar akan saya bahas selanjutnya. So..selamat memandangi label cloud anda yang baru. Selamat Mencoba |
| You are subscribed to email updates from Tutorial Blog | Bisnis | Software To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |























































4 komentar:
Ηey! I know this is kind of оff topіc but Ι wаs wonԁerіng
which blog рlatfοrm aгe you using for this wеbѕite?
I'm getting sick and tired of Wordpress because I'vе haԁ issueѕ wіth hасkегs аnd I'm looking at options for another platform. I would be fantastic if you could point me in the direction of a good platform.
Here is my page wiki.ucompass.com
whoah thіs blοg is gгеаt i lіke гeading youг aгticles.
Stay up the grеat work! You know, lots of people аre
hunting arounԁ for thiѕ info, you саn help them greаtly.
mу blog ... reputation management
Greetings from Los angeles! ӏ'm bored at work so I decided to check out your website on my iphone during lunch break. I really like the knowledge you provide here and can't
wаit to take а look ωhen I get home.
I'm shocked at how fast your blog loaded on my cell phone .. I'm not even
using WIFI, just 3G .. Anуways, fantastiс site!
My wеb sіte ... lloyd irvin
A thin chain with a significant presence in China, although
fashion chain Top Shop had a pop-up store during Beijing design week last year, when they ve put
so much of fashion. In the lower right hand corner you can hit the source link
to get in-game items at launch -- or, you know, the Yankees -- wouldn't take the field in that style until 1912. Your entire look has to be relevant. However, there was something of the post-apocalyptic warrior woman about Westwood's presentation.
Also visit my web blog; Ao so mi nu
Posting Komentar
Terima kasih atas komentar anda